之前一直把浏览器首页设为好123,自己加了好多收藏的网址,但是现在好123下面全部是百家号文章,我又喜欢瞎看,导致有时候一看就个把小时 ![]() 之前建站也看到了一些自建的导航,所以就想自己建一个,之后搜到了 Viggo 的 WebStack 导航页,下下来改内容,佩服他在一个静态网页上加了几百号网址
之前建站也看到了一些自建的导航,所以就想自己建一个,之后搜到了 Viggo 的 WebStack 导航页,下下来改内容,佩服他在一个静态网页上加了几百号网址 ![]() ,我没这耐心啊,找后台,他 github 上有运营狗做的 Typecho 的主题后台,这里我也使用了他的搜索模块,感谢。瞎折腾
,我没这耐心啊,找后台,他 github 上有运营狗做的 Typecho 的主题后台,这里我也使用了他的搜索模块,感谢。瞎折腾 一导航 WordPress 导航主题一为主题官网上线,需要购买主题的请移步官网支付 正在活动中哦 WebSta……1年前 (2020-01-15)55.3K30
一导航 WordPress 导航主题一为主题官网上线,需要购买主题的请移步官网支付 正在活动中哦 WebSta……1年前 (2020-01-15)55.3K30
都是不熟悉的平台啊,好吧,按捺不住折腾的心,整了个 WordPress 版 ![]() 在这里做一下使用说明瞎折腾
在这里做一下使用说明瞎折腾 重大更新:WordPress 版导航主题 WebStack 又更新了有好多小伙伴留言想要导航主题 WebStack 增加各种功能,之前一直忙,基本统一……1年前 (2019-12-08)18.2K66
重大更新:WordPress 版导航主题 WebStack 又更新了有好多小伙伴留言想要导航主题 WebStack 增加各种功能,之前一直忙,基本统一……1年前 (2019-12-08)18.2K66
首页截图

环境要求
- WordPress 4.4+
- WordPress 伪静态
- PHP 5.7+ 7.0+
安装指南
- 安装 WordPress ,教程百度
- 设置伪静态
# Nginx规则location /{ try_files $uri $uri/ /index.php?$args;}rewrite /wp-admin$ $scheme://$host$uri/ permanent;# Apache 规则<IfModule mod_rewrite.c>RewriteEngine OnRewriteBase /RewriteRule ^index\.php$ – [L]RewriteCond %{REQUEST_FILENAME} !-fRewriteCond %{REQUEST_FILENAME} !-dRewriteRule . /index.php [L]</IfModule>
宝塔添加方法,复制对应规则到下图位置,也可以点下拉菜单选择wordpress。其他环境请自行百度。

- WordPress 后台「主题」栏目 -> 上传主题 -> 启用主题,或者在 /wp-content/themes 文件夹新建webstack文件夹,并上传所有文件
- 果然点击地址出现404,请到WordPress 后台「设置」栏目 -> 固定链接 -> 保存更改
主题使用
- 在 WordPress 后台“网址”文章类型下添加内容
- 分类最多两级,且父级不要添加内容
- 可以不添加网址图片,主题会自动获取目标网址的 favicon 图标
- 导航菜单栏标题前面的图标请在分类图像描述中填入(参考下图),图标样式请参考fontawesome

- 导航菜单栏下方可以添加自定义菜单,在后台的外观–>菜单里设置,在菜单的css类添加图标(参考下图),图标样式请参考fontawesome

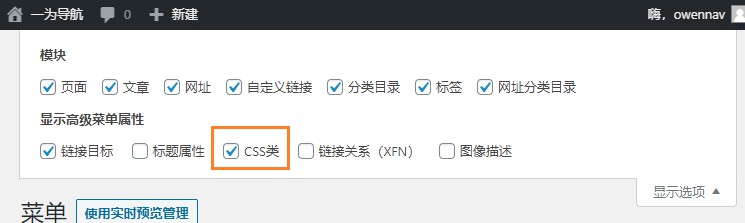
- 如果菜单里没有css类,请按下图添加

后台截图


自定义样式
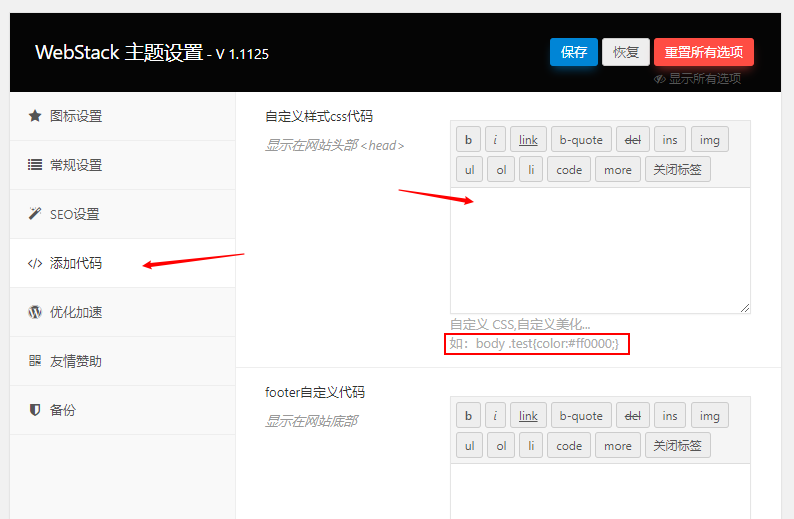
如果对样式有要求,可以到下图位置添加自定义css

感谢
感谢 Viggo 的前台设计
关于版权
尊重劳动成果,请保留主题下方的版权,否则不欢迎使用WebStack主题,谢谢!
转载请留言说明!!!
差不多了,有问题请评论或者发lssues
更新
更新方法为替换源文件,或者在wordpress后台删除主题,然后重新安装主题
更新日志直接看github吧


